Please enable JavaScript to view this site.
The examples here use the free image processing application IrfanView which may be downloaded from http://www.irfanview.com/. Please see Inserting an Image for details on how to include the image in your design.
Step 1: Optimising the Size of the image
Using an image of the correct size is critical to optimise quality and file size. All images are made up of pixels. An image that is 300 pixels wide, printed out at 1 inch will have a resolution of 300 pixels per inch (ppi). That same image printed out at 2 inches would have the same number of pixels spread over double the area giving 150ppi - half the resolution, half the quality.
So it is important to create images with the correct size and resolution. There are 3 steps to achieving that goal:
1. Set the desired resolution
300ppi is generally accepted as a good balance between quality and size for print.
72ppi used to be considered acceptable for images that would only be seen on screen, but modern screens are pushing that value up towards 150ppi and beyond.
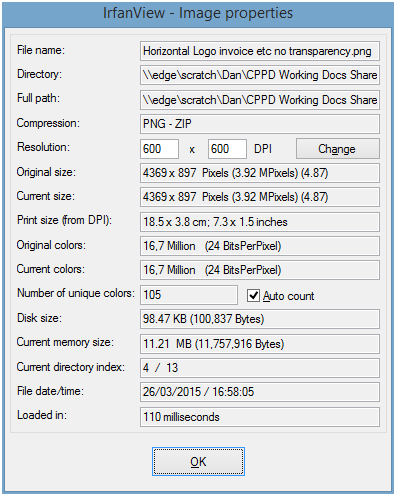
In IrfanView, select Image | Information

Change the Resolution to match your required PPI (eg: 300 x 300 PPI)
Note: This does not alter the number of pixels in the image, or the data stored in those pixels, it only changes the PPI values.
2. Calculate the desired physical dimensions
Measure the physical size of the space that the image should take up on the page e.g.
•a page of A4 is 8.27 inches wide and 11.69 inches long
•a logo may be 3 inches wide and 1 inch long
3. Resize the Image
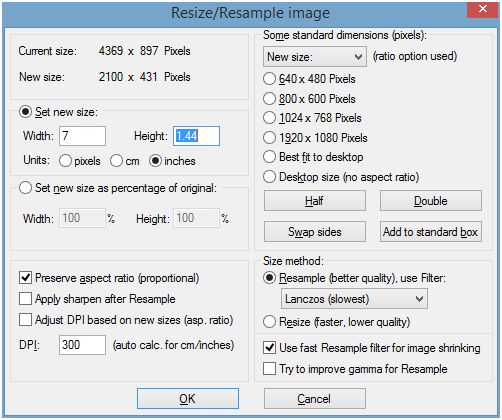
In IrfanView select Image | Resize/Resample.

Set the Units to inches by clicking the relevant radio button
Make sure Preserve aspect ratio is ticked.
Enter the required size in the Width field, the Height should adjust automatically.
Notes:
Sometimes when saving a png image and viewing it in the Cobweb Designer you will see a purple coloured line on the left hand side of the image. If you check the pixel width of the image and adjust this to a value that is divisible by 16 this purple line is removed from the PPD view and also the PDF output.
Step 2: Optimising the Colour of the image
CPPD can process images in one of two colour depths 1BPP for Blank & White images or 32BPP (bits per pixel) for Colour.
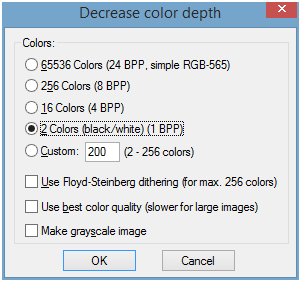
1. Black and White Images - 1BPP
It is much better to use a full image editor to convert the colour depth to 1BPP. Otherwise the input image will be converted to 1BPP when exported to the server by the Cobwebb Designer which has only basic conversion abilities. IrfanView has better conversion abilities, including Floyd-Steinberg dithering e.g.

Other programs such as Adobe Photoshop have an even greater range of dithering.
2. Full Colour - 32BPP
The Input Image can be in any colour depth.
Step 3: Saving the Image in the correct Format
We recommend saving all images as PNG without a transparent colour - e.g. in IrfanView
Note: Please remember when creating your image file name, that it needs to be eight characters or less in order for it to be successfully uploaded to the Server. If you don't do this then when the image is uploaded the name will be truncated to eight characters and then may not be unique.
What to do if the image appears all blank in your design
If you cannot view the image due to transparencies in the PNG, i.e. the image appears all black, you can change the background colour.
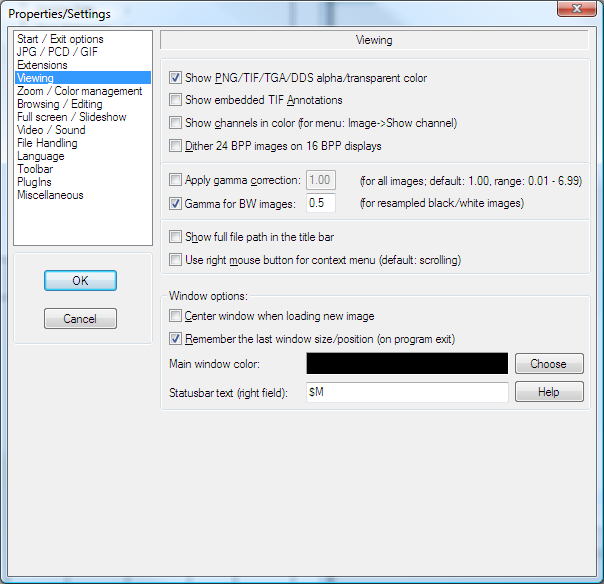
In IrfanView this is done by selecting Options | Properties/Settings and selecting the Viewing tab.

This displays the option Main Window Colour. Change the selected colour here by clicking the Choose button..
Once the colour has been changed you may need to update the image by selecting File | Reopen. This should display the PNG with the new selected window colour.
